Lorsque j’ai développé mon intégration avec la plateforme de traitement de paiements Stripe, j’ai eu un peu de mal à comprendre le concept des objets source et charge.
Notamment, je trouvais complexe les différents états/transitions entre ces objets. En soit, j’ai trouvé que réaliser un schéma m’aiderait à comprendre.
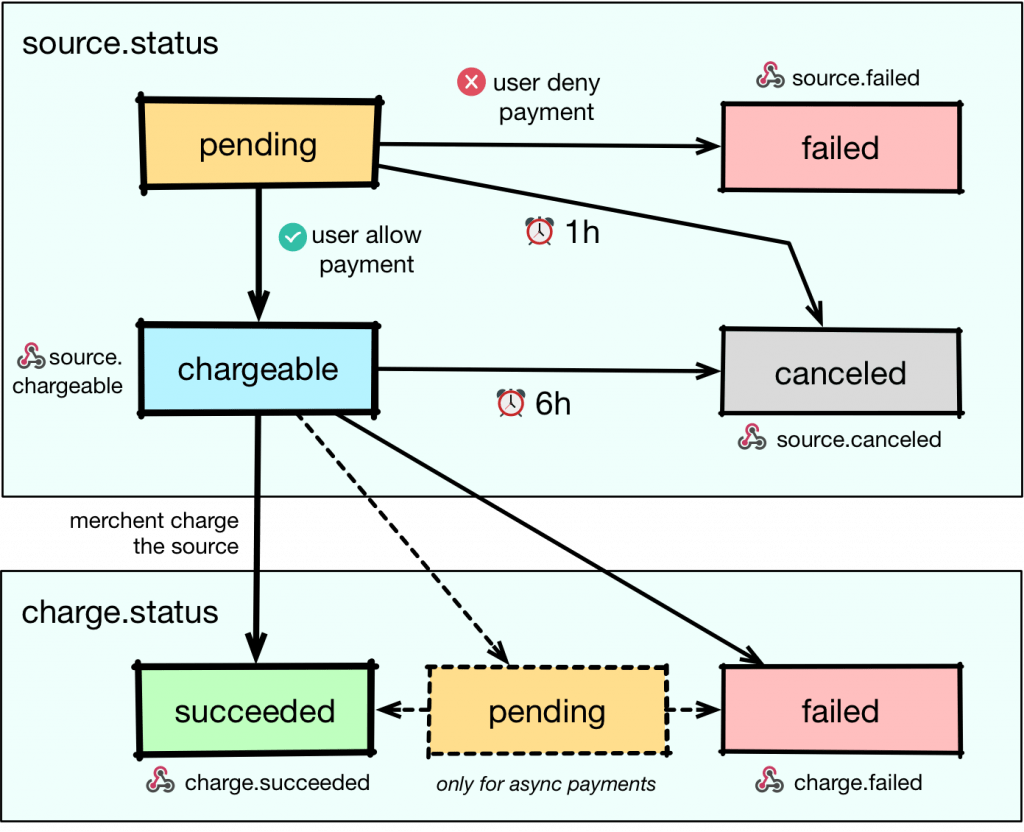
Voici donc à quoi je suis arrivé :

Ce schéma permet de bien comprendre les différentes phases pour un paiement 3D Secure avec Stripe.
Sur le schéma ci-dessus, nous pouvons donc voir :
- les changements d’états de l’objet source dans le premier cadre
- les changements d’états de l’objet charge dans le second cadre
- les noms des événements webhooks déclenchés
- les délais avant que Stripe n’annule la source
