Je vous parlais il y a quelques temps de Scrutinizer et SensioLabs Insights comme outils permettant d’améliorer la qualité de vos sources par la revue de code automatisée.
Je suis toujours à l’affût de ce genre d’outils car, même s’ils ne remplacent pas une bonne revue de code par nos pairs, ils ont au moins le mérite d’automatiser un certain nombre de vérifications liées à la sécurité et aux bonnes pratiques de programmation.
L’un des leader dans ce domaine (et premier arrivé sur le marché) a été Code Climate. Mais à l’origine, le service ne permettait d’analyser que le code Ruby. Après une période de beta, il est maintenant possible d’analyser les projets PHP.
J’ai par ailleurs découvert hier Codacy qui permet d’analyser les projets PHP, mais également Python et Scala ainsi que les langages Javascript et CSS pour le côté frontend.
Avec cet article, je vous propose un petit tour d’horizon de ces deux outils gratuits pour les projets opensources.
Contenus de la page
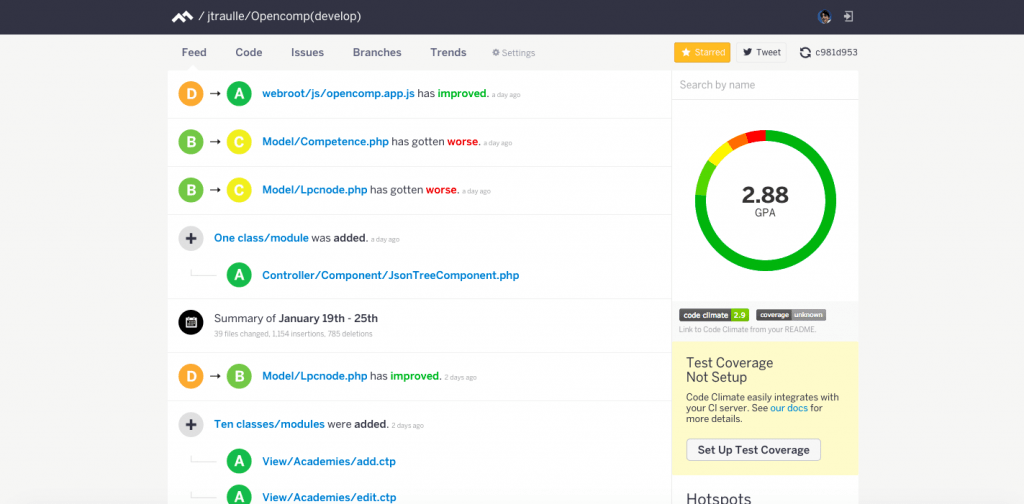
Code Climate
GPA, l’unité de mesure de code climate.
Code Climate utilise une unité de mesure assez singulière pour nous autres francophones : le GPA (Grade Point Average). En réalité, cette unité est utilisée sur l’ensemble des autres plates-formes présentées (à l’exception de SensioLabs Insight). Cependant, nous avons l’habitude de l’exprimer en lettres (A signifiant « excellent » et F signifiant « échec »).
Code Climate a choisi d’afficher la note globale du projet en utilisant la valeur numérique associée au GPA car cela permet d’obtenir plus d’informations (4.0 équivalant alors à un A et 0 équivalant à un F).
La société explique d’ailleurs de façon détaillée le concept de GPA.
Similarités et différences avec Scrutinizer.
J’ai trouvé Code Climate très similaire à Scrutinizer. Cependant, ils se distinguent tout de même sur certains points tels que :
- Scrutunizer indique une GPA globale pour le projet sur 10 points alors que Code Climate indique une GPA globale sur 4 points.
- Code Climate effectue des analyses sur le code Javascript également (ce qui n’est pas le cas de Scrutinizer, qui se concentre exclusivment sur le code Backend).
- L’interface générale de Code Climate est plus claire (après, c’est beaucoup une histoire de goûts ce genre de choses).
Codacy
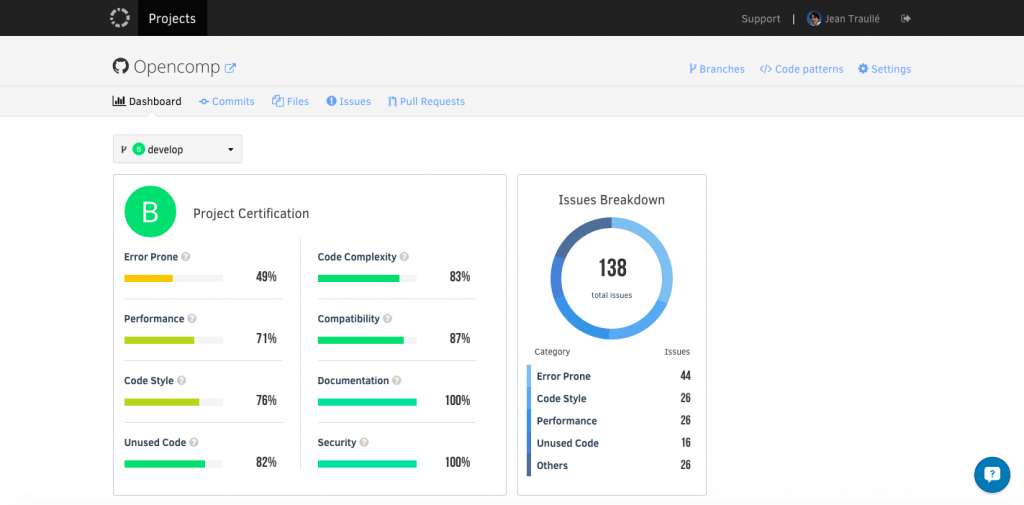
Un vrai tableau de bord comparé à Scrutinizer et Code Climate.
La vue tableau de bord de Codacy est intéressante dans le sens où elle permet d’avoir un aperçu parfait de l’état du projet.
Code Climate et Scrutinizer affichent par défaut un genre de flux d’activité qui recense les dernières modifications effectuées sur le code par rapport à l’analyse des derniers commit (révisions) ainsi que la note GPA associée à chaque classe/méthode. On a donc une approche relativement micro.
À l’inverse, Codacy est dans une démarche macro puisqu’il vous présente une carte des scores en pourcentage que vous obtenez pour les différents types de problèmes détectés lors de l’analyse. La GPA principale du projet est rappelée en en-tête de la carte.
À droite, un diagramme de type donut 😍 présente la répartition des demandes en fonction des types de problème. La partie basse de l’écran fixe des objectifs à atteindre pour améliorer la qualité du code durant la semaine. Elle présente également un graphique de l’évolution des problèmes en fonction des derniers commits (révisions).
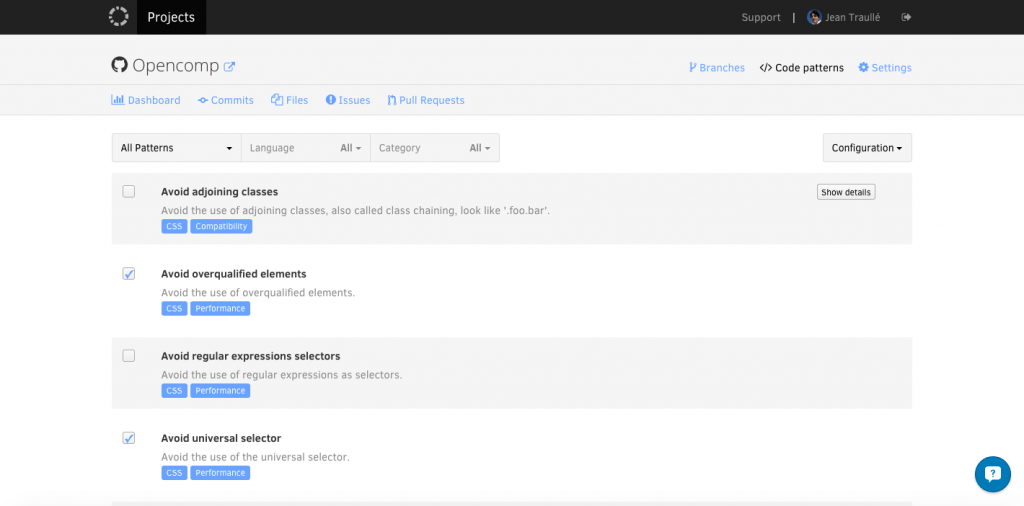
Une gestion fine des règles à prendre en considération.
Un des points forts de la solution, selon moi, c’est la possibilité de brancher et de débrancher facilement et très simplement (en cochant/décochant une case) les règles qui sont étudiées lors de l’analyse du code.
Les règles sont regroupées par langages et par catégories et chaque règle possède une description. Il est possible également d’afficher le détail (l’explication) de la règle.
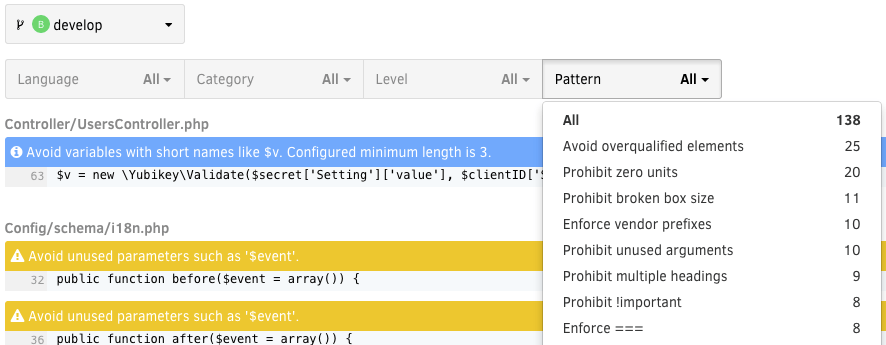
Criticité, catégorisation et segmentation des problèmes.
Lorsque l’on parcours les problèmes détectés par Codacy, de nombreux filtres sont mis à disposition . Ils permettent de regrouper les problèmes en catégories.
Il est par exemple possible de trier les problèmes par langages, par catégories ou encore, directement par pattern (règle).
En outre, on peut également regrouper les problèmes par niveau de criticité (Erreur, Avertissement, Avis) ce qui aide à prioriser leur résolution. Le code couleur (rouge, jaune, bleu) permet également d’identifier très rapidement le niveau d’alerte du problème soulevé par l’outil.
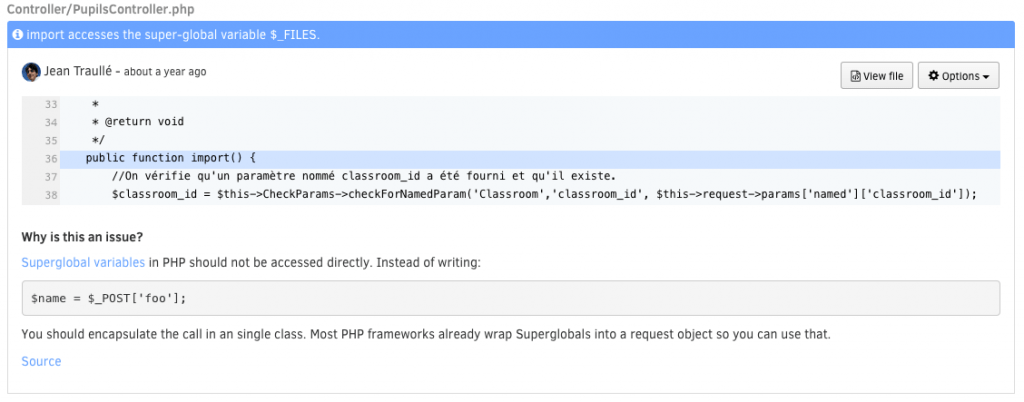
Explications claires pour la résolution de problèmes.
Un des gros avantages – à mon sens – de Codacy par rapport à ses concurrents, c’est la clarté avec laquelle l’entreprise vous explique pourquoi – à son sens – le problème détecté en est un et comment le résoudre.
Pour chaque problème, un texte explicatif détaille de façon claire la bonne façon de faire. Les explications fournies comportent des exemples de code et rappellent le contexte.
En conclusion, je vous conseille sincèrement de tester ces différentes solutions ! LA solution parfaite n’existe pas à mon sens et la complémentarité de ces différents outils est intéressante. 😉
Je vous fait des bisous les loulous et à la prochaine 😘